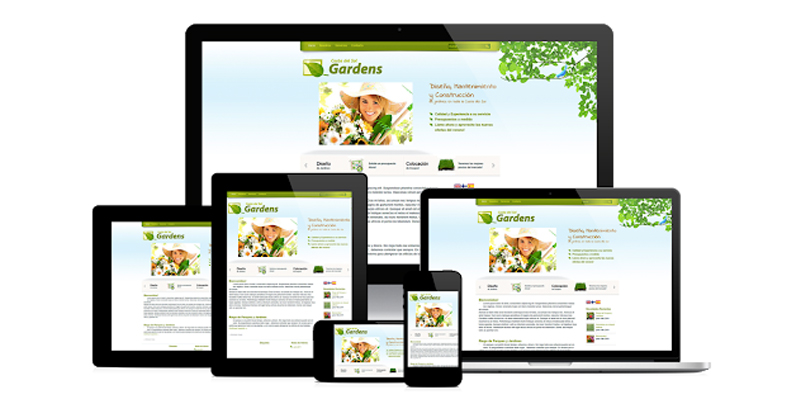
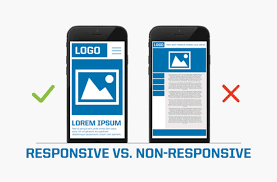
Responsive web design sẽ tự động điều chỉnh cho các kích thước màn hình và chế độ xem khác nhau, tạo các trang website trông đẹp mắt trên tất cả các thiết bị.
1. Responsive là gì? Khái niệm về Responsive Web Design:
Responsive là một tính từ để chỉ một website có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt. Ví dụ thông thường nếu giao diện website đặt một chiều rộng cố định là 800px thì chắc chắn nếu xem ở trình duyệt điện thoại với chiều ngang chỉ từ 320px – 420px sẽ không hiển thị hết được. Do vậy, chúng ta sẽ muốn giao diện sẽ được hiển thị trên trình duyệt nhỏ hơn các trình duyệt thông thường, và Responsive là giải pháp làm việc này nhanh nhất và dễ dàng nhất.
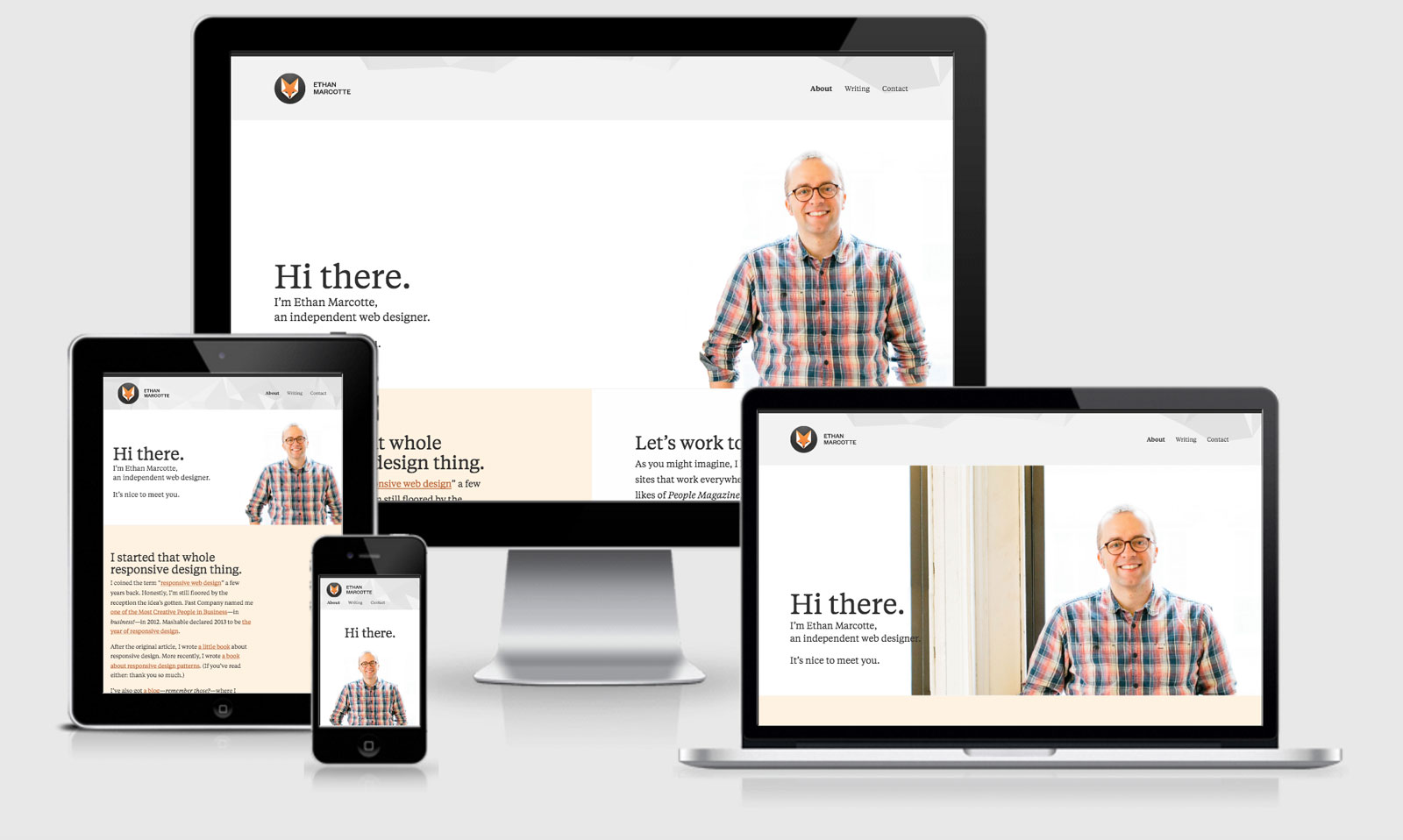
Responsive web design là gì?
Vậy Responsive web design (hay còn gọi Thiết kế web đáp ứng) là kiểu mẫu phong cách thiết kế với giao diện, bố cục website thể hiện đẹp, mang tính mỹ thuật với độ hiển thị nội dung co giãn phù hợp trên tất cả các màn hình thiết bị như desktop, laptop, tablet, smartphone, với mọi độ phân giải màn hình, duy trì sự hiển thị nội dung nhất quán thẩm mỹ trên mọi chế độ phân giải. Để làm được điều này sẽ cần phải sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, responsive image và CSS media query.
2. Tại sao cần làm responsive cho website
- Giao diện người dùng:
Giao diện người dùng quan trọng đối với Công cụ tìm kiếm và người dùng, nếu trang web của bạn có giao diện người dùng không tốt, người dùng sẽ không truy cập trang web. Nhưng website của bạn có sự thống nhất về thiết kế làm cho người dùng không bỡ ngỡ và sử dụng quen thuộc dễ dàng và việc điều hướng trang cũng hiệu quả không làm cho người dùng bất tiện, duy trì sự trải nghiệm và giữ chân khách hàng lâu hơn trên web cũng công ty.
- Về thương hiệu:
Việc nhận diện thương hiệu sẽ được nhất quán khi chúng ta dùng thiết kế web đáp ứng khi các đơn vị doanh nghiệp làm thương hiệu. Làm web responsive giúp web không có sự khác biệt về thiết kế giúp khách hàng người dùng dễ dàng nhận biết thương hiệu của công ty.
Làm web responsive hiệu quả
- Về công cụ tìm kiếm (Google) và SEO website:
Bây giờ hầu như tất cả các công cụ tìm kiếm (đặc biệt là Google) đều khuyên rằng trang web của bạn phải đáp ứng để được xếp hạng cũng như liên quan đến SEO và quản trị nội dung. Khi bạn dùng website chuẩn responsive thì chúng ta chỉ có duy nhất một URL và chỉ một phiên bản nên khi tối ưu SEO trên web thì chí phí giảm một nửa và hiệu quả tang cao. Ngoài ra việc cập nhật nội dung cũng được tiết kiệm rất nhiều thời gian và công sức.
- Về tốc độ tải trang:
Responsive web design đã thỏa mãn sự hài lòng của người truy cập bằng việc nén dữ liệu và giảm tải các dữ liệu cho thời gian tải trang được nhanh hơn. Trải nghiệm người dùng từ đó được tăng cao, người dùng không còn cảm giác khó chịu khi web thường phải mất thời gian dài để tải toàn bộ dữ liệu trang.
3. Làm sao để cho website hiển thị Responsive
Hướng dẫn cách làm responsive website hiệu quả, đầu tiên bạn cần chuẩn bị kiến thức HTML và CSS căn bản để có thể hiểu được trọn vẹn cách làm responsive website hiệu quả:
Cách làm responsive website
Bước 1: Khai báo meta viewport:
Trước tiên bạn cần đặt thẻ này vào cặp < head >< /head > trên trong mã HTML của website.
< head >
…
< meta name="viewport" content="width=device-width, initial-scale=1" >
…
< /head >
Thẻ meta viewport nghĩa là một thẻ thiết lập hiển thị nội dung mà người dùng nhìn thấy trên website cho trình duyệt tương ứng với kích thước màn hình, bạn sẽ thiết lập trình duyệt hiển thị cố định hay tương ứng trên tất cả các thiết bị dựa vào chiều rộng của thiết bị (device-width) và không cho phép người dùng phóng to (thiết lập initial-scale với giá trị cố định là 1).
Các yếu tố có thể thêm trong thẻ meta viewport :
+ Width: Thiết lập chiều rộng của khung nhìn. Thông thường, chiều rộng này sẽ được đặt bằng với chiều rộng thiết bị (device-width) hoặc kích thước responsive thường thấy.
+ Device-width: Thiết lập chiều rộng cố định của thiết bị.
+ Height: Thiết lập chiều cao của viewport.
+ Device-height: Thiết lập chiều cao cố định của thiết bị.
+ Initial-scale: Mức thu phóng ban đầu của website và chiều rộng của chế độ xem. initial-scale thường được đặt bằng 1 nghĩa là không phóng to. Khi giá trị đã được thiết lập thì sẽ cố định và không thể phóng to.
+ Minimum-scale: Thiết lập mức phóng to tối thiểu. Nghĩa là người dùng có thể phóng to, nhỏ bao nhiêu.
+ Maximum-scale: Giống như mức thu phóng tối thiểu yếu tố này sẽ thiết lập mức thu phóng tối đa.
+ User-scalable: Cho phép người dùng phóng to: giá trị “no” là không cho phép, giá trị “yes” là cho phép. Bạn thực sự không nên sử dụng thuộc tính này trong thẻ meta viewport của mình.
Bước 2: Viết CSS để hiển thị tương ứng trên các màn hình thiết bị (Media Queries):
Media Queries là một trong những kỹ thuật CSS mới được thêm vào trong CSS3. Với việc thêm vào các cú pháp query ta có thể đáp ứng được cho nhiều thiết bị với nhiều kích cỡ màn hình khác nhau.
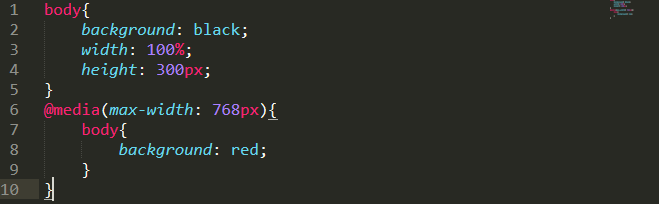
Để viết CSS tương ứng cho kích thước của trình duyệt, đầu tiên sẽ sử dụng thẻ truy vấn @media trong CSS3 (@media query) như sau:
Điều này có nghĩa là website của bạn mặc định sẽ có nền (background) màu đen, nhưng khi thu nhỏ trình duyệt xuống còn từ 0px đến 768px thì nó sẽ có nền là màu đỏ.
Ngoài ra, bạn cũng có thể thiết lập thêm nhiều điều kiện như:
01 @media only screen and (min-width: 320px) and (max-width: 860px) {...}
Các loại màn hình web design có thể tham khảo :Tức là query này sẽ chỉ áp dụng cho màn hình desktop, máy tính bảng, smartphone và có kích thước màn hình tối thiểu là 320px nhưng nhỏ hơn 860px.
– Max-width: 320px (điện thoại di động, hiển thị chiều dọc)
– Max-width: 480px (điện thoại di động, hiển thị chiều ngang)
– Max-width: 600px (máy tính bảng, hiển thị chiều dọc)
– Max-width: 800px (máy tính bảng, hiển thị chiều ngang)
– Max-width: 768px (máy tính bảng loại to, hiển thị chiều dọc)
– Max-width: 1024px (máy tính bảng loại to, hiển thị chiều ngang)
– Min-width: 1025px (từ size này trở lên là danh cho desktop thông thường).
Hiện nay trên thế giới có hàng triệu lượt truy cập trang web trên mỗi giờ, việc sử dụng các trình duyệt website để tìm thông tin, mua bán hàng hóa – dịch vụ đang rất được nhiều người dùng chọn lựa. Vì vậy việc áp dụng responsive khi thiết kế website là một điều vô cùng quan trọng, cần thiết và hiệu quả cao.